can you have multiple classes in html
To define multiple classes separate the class names with a space eg. Multiple Classes HTML elements can belong to more than one class.

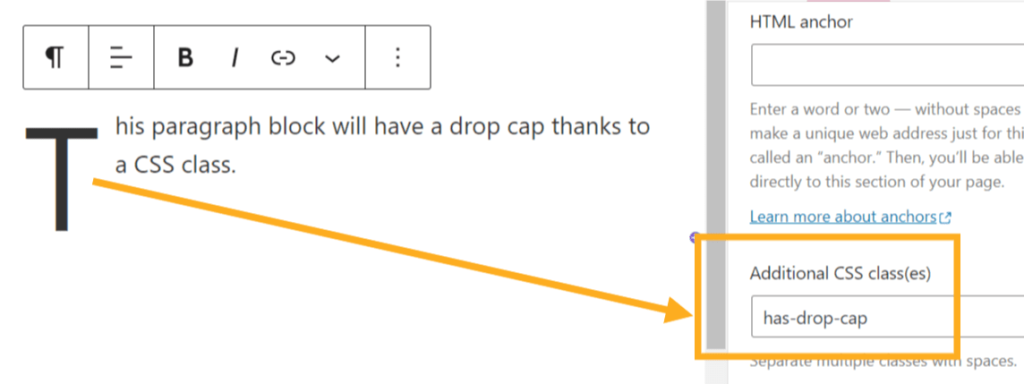
Add Additional Css Classes To Blocks Wordpress Com Support
We can write multiple class names separated by whitespace in any element.

. HTML elements can have an id andor class attribute. Multiple classes can be applied to a. HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them.
HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them. HTML elements can belong to more than one class. You just need a space.
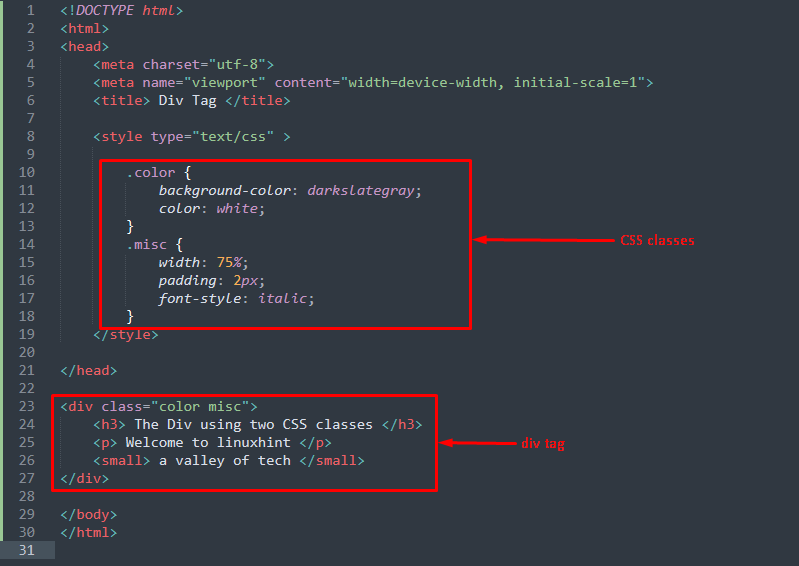
Absolutely divs can have more than one class and with some Bootstrap components youll often need to have multiple classes for them to function as you want them to. To assign multiple classes to an html element include both class names within the quotations of the class attribute and have them separated by a space. But the concepts used in assigning two classes.
Assign Multiple Classes to a Container in HTML. HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them. HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them.
Multiple classes can be applied to a single element in HTML and they can be styled using CSS. Can you have multiple class attributes. If you put class twice in an element like you did it will disregard the second one.
If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attribute. Up to 20 cash back Selectors. In this article we will stick to only two classes.
Get code examples like how can you have multiple classes html instantly right from your google search results with the Grepper Chrome Extension. Card default for card. The order of classes in the class attribute is not relevant.
HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them. Remember that you can apply. How do you add multiple classes to a div.
If the same property is declared in both. The element will be styled according to all the. In HTML we have often seen one class assigned to a container.
HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them. Yes you just put the multiple classes separated by a space. We can assign a class in the HTML elements with the class.
If the same property is declared in both rules the conflict is. If the same property is declared in both. To define multiple classes separate the class names with a space eg.
HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them. If the same property is declared in both rules the conflict is.

5 Ways To Insert Spaces In Html Wikihow

How To Add And Use Multiple Classes On A Single Html Element Youtube

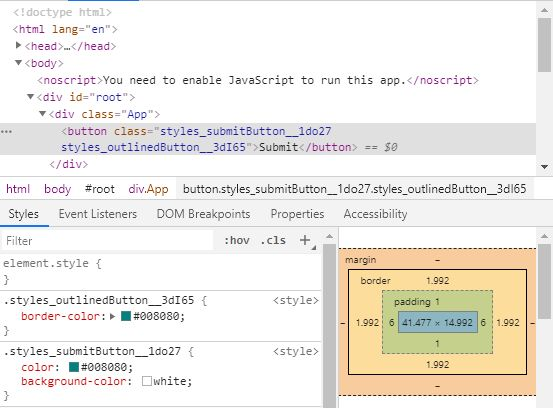
A Complete Guide To Css Modules In React Part 2 By Amandeep Singh Codeburst

Difference Between Css Id And Class

Css Class Selectors How To Use To Style An Html Element

How To Apply Two Css Classes To A Single Element Geeksforgeeks

Classes In Html With Examples Dot Net Tutorials

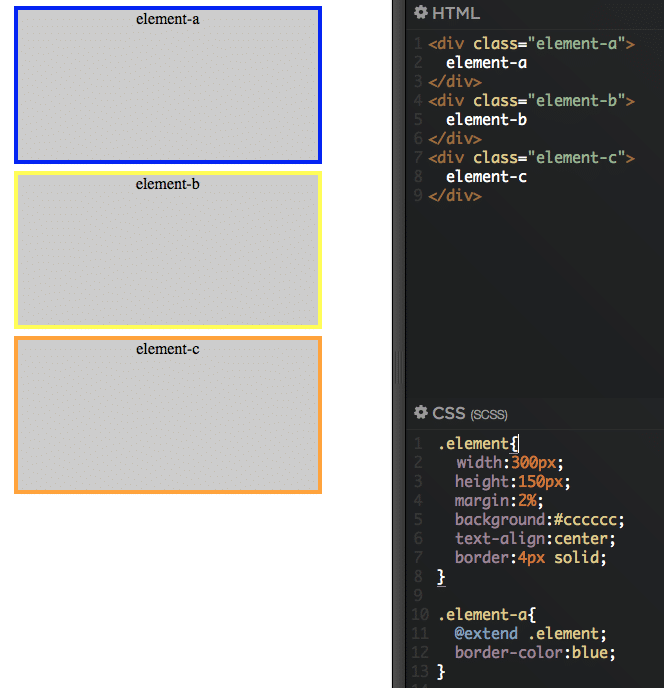
Eliminating Multiple Style Classes In Css With Extend Scss

Css Multiple Classes Same Style

Html Class Attribute Geeksforgeeks

Javascript Extend Multiple Classes Code

How To Use Multiple Classes In One Element In Css Html

How To Assign Multiple Classes To One Html Element Instanceofjava

How To Add And Use Multiple Classes On A Single Html Element How To Use Two Or More Classes In Css Youtube

How To Define Classes For Html5 And Css3 Programming Dummies